JavaScript高级编程 加入小组
【2020春季面试】快手面试题及解析
-

【同源策略】
同源策略(浏览器的安全策略)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
浏览器处于安全方面的考虑,只允许本域名下的接口交互,不同源的客户端脚本,在没有明确授权的情况下,不能读写对方的资源。
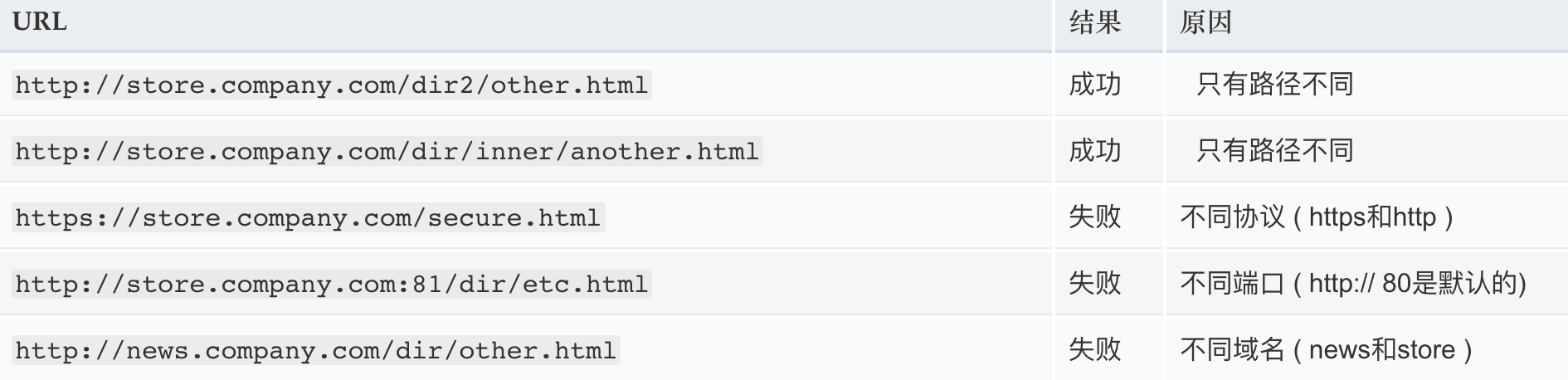
如果两个页面的协议,端口(如果有指定)和主机都相同,则两个页面具有相同的源。

同源策略是必须的。如果非同源,那么在请求数据时,浏览器会在控制台中报一个异常,提示拒绝访问。
【源的继承】在页面中用
about:blank或javascript:URL 执行的脚本会继承打开该 URL 的文档的源,因为这些类型的 URLs 没有明确包含有关原始服务器的信息。例如,
about:blank通常作为父脚本写入内容的新的空白弹出窗口的 URL(例如,通过 Window.open() 机制)。 如果此弹出窗口也包含代码,则该代码将继承与创建它的脚本相同的源。【源的更改】
页面可能会因某些限制而改变他的源。脚本可以将 document.domain 的值设置为其当前域或其当前域的父域。如果将其设置为其当前域的父域,则这个较短的父域将用于后续源检查。
document.domain = "bukaedu.com"; -

【Nodejs】
特点:
Javascript运行环境
依赖于Chrome V8引擎进行代码解释
事件驱动
非阻塞I/O
轻量、可伸缩,适于实时数据交互应用
单进程,单线程(Apache多线程高并发共享内存地址空间)
适用于:
高并发请求场景
适合I/O密集型应用
配合Nginx反向代理,负载均衡
-

【页面渲染】
页面的加载过程:
浏览器根据 DNS 服务器得到域名的 IP 地址;
向这个 IP 的机器发送 HTTP 请求;
服务器收到、处理并返回 HTTP 请求;
浏览器得到返回内容。
渲染过程:
把HTML结构字符串解析转换DOM树形结构
解析CSS会产生CSS规则树
通过 DOM API 和 CSSOM API 来*作 DOM Tree 和 CSS Rule Tree
系统API绘制
-

【Ajax的最大特点】
使用Ajax的最大优点,就是能在不更新整个页面的前提下维护数据。这使得Web应用程序更为迅捷地回应用户动作,并避免了在网络上发送那些没有改变的信息。
接Ajax原理,异步理解
-